前言:虽然有许多优秀的博客网站,只需注册,就可以免费使用其基础功能。这种博客无需自己维护,省心省事。但各种的的广告,繁杂的界面,都会影响写作心情。自己建博客网站,前期的设计,后期的维护,一大堆的事情,心会累,影响写作心情。总结来说就是,自己搭建博客网站费心、费心、费钱。不就是简简单单清清爽爽写点东西,怎么就这么如此困难呢。经过一段时间的摸索,我终于发现了一个完美的解决方案:Hexo博客框架,生成静态网站后,利用 Git Deploy 到 GitHub Pages 免费托管,又美观又免费,功能齐全,关键是干净纯粹又简洁,终于可以清清爽爽的写点东西啦。
【码字不易,尊重版权,转载请注明出处】
一、 安装Hexo:
1. 提前安装(一):Node.js:
Hexo依赖于Node.js,我们也是通过npm(Node包管理器)进行安装的,要想安装Hexo必须先安装Node.js
下载地址:https://nodejs.org
然后点击:Windows Installer (.msi) 后面的 X64(我的系统是win10 64位的),等待下载完成。
下载好后,安装,全部过程只按下一步,安装完成。
验证是否工作:Win + R,输入cmd,回车打开命令提示符窗口,然后输入:
1
2node -v
npm -v命令返回版本号,就证明安装成功了。例如:
1
2C:\Users\Username>node -v
v10.16.0
2. 提前安装(二):git:
开始安装之前,还需要先安装git(安装过程中需要下载git包资源,必须先安装git),官网:https://git-scm.com/downloads
- 找到安装包下载。
- 下一步……下一步……完成
3. 四步安装:
官方文档:https://hexo.io/zh-cn/ 我总结的安装步骤:(共四步)
1 | $ npm install hexo-cli -g |
Win + R,输入cmd,回车打开命令提示符窗口,然后输入 (不用管它会安装到哪里,系统会自动安装到npm所指定文件夹)。:
1
npm install hexo-cli -g
初始化博客站点:
- 我们所要做的就是在电脑里给自己的博客找一个窝,一般会放在D盘根目录(路径最好不要出现中文),这样即使系统C盘挂了,你的博客数据仍然可以健在,数据无价啊!我们暂且在D盘根目录新建一个文件夹:D:\blog
- 然后,打开D盘blog文件夹,鼠标右键(注意要在blog文件夹里点击右键),Git Bash Here,然后输入命令:
1
$ hexo init
- 若提示:hexo不是内部命令。请为Node.js添加全局环境变量:我的电脑=>属性=>高级系统设置=>环境变量=>系统变量=>Path=>新建=>C:\Program Files\nodejs\node_global(如果你安装在了其他地方,请自行更改此处地址)。然后在用户变量部分,新建=>变量名=>NODE_PATH / 变量值=>C:\Program Files\nodejs\node_global(如果你安装在了其他地方,请自行更改此处地址)。
初始化进程结束后,直接输入代码,自动安装依赖包到blog文件夹:
1
$ nmp install
安装好后,检查是否成功:输入代码:(启动服务器)
1
$ hexo s
验证是否安装好:打开电脑浏览器输入网址:(如果你看到 Hellow World 页面,你就成功了!)
1
127.0.0.1:4000
二、 配置Github:
- 没有账号的到官网注册即可。
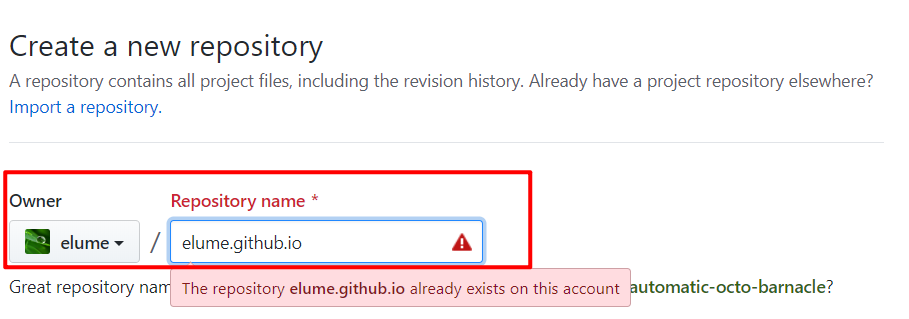
- 有账号后,登录账号,新建仓库,这里需要注意的是,仓库的名字的格式是“你的用户名.github.io”,每个用户只能建立一个这样主页,建好后,主页会自动开启,网址就是“http://你的用户名.github.io”:

- 配置好了吗?就这么简单!
三、 链接 Github 和 本机blog文件夹里的 Hexo:
我们绝不可能,每次编辑好文件后,一个一个手动上传到 Github,所以我们会用 hexo 的上传工具自动的把所有要上传的东西上传到 Github
1. Git 操作:
- 生成密钥:(第三步直接按回车,直到密钥成成)
1
2
3$ git config --global user.name "你的GitHub用户名"
$ git config --global user.email "你的GitHub注册邮箱"
$ ssh-keygen -t rsa -C "你的GitHub注册邮箱"
2. Github 操作:
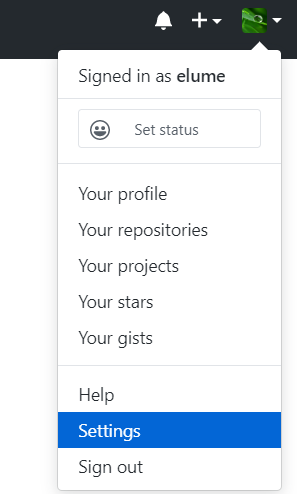
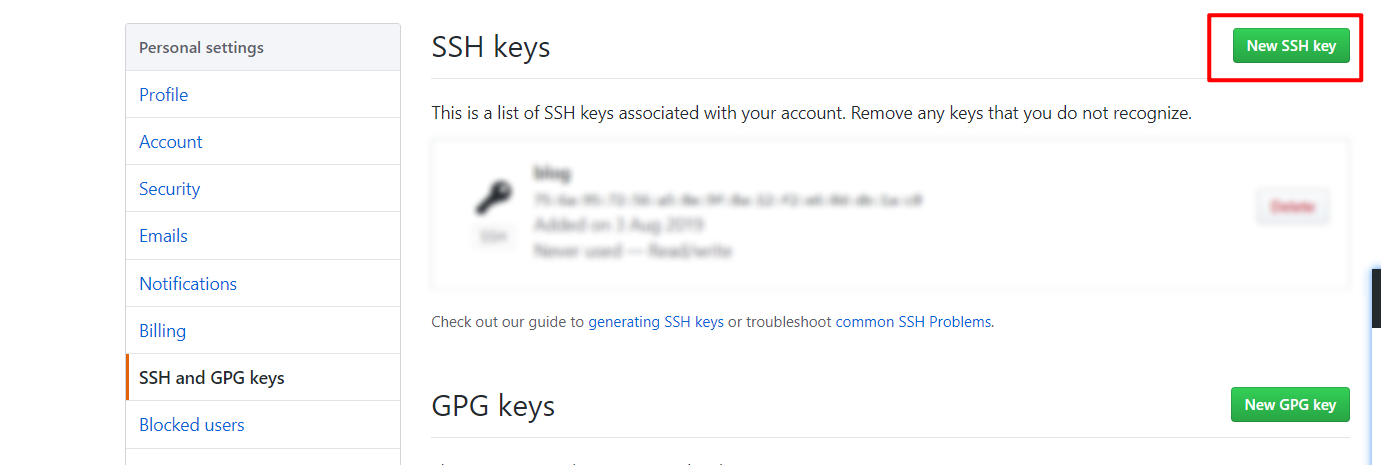
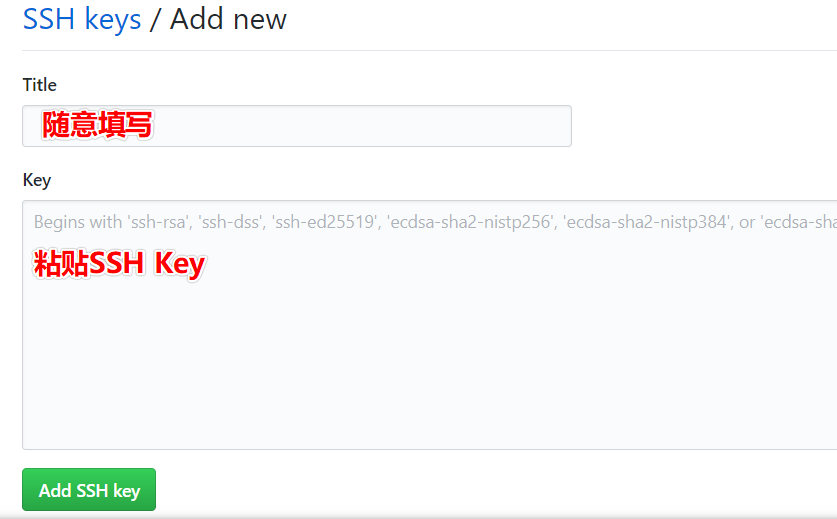
- 根据提示的路径找到:id_rsa.pub 文件,记事本打开,全选复制。打开github网站,看图:
右上角:


3. Hexo 操作:
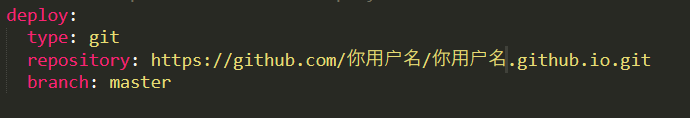
- 在blog文件夹找到:config.yml,打开修改Hexo配置。更改下列字段:看图:

四、 上传本地网站到Github:
安装hexo上传插件,blog文件夹,git bash, 输入代码:
1
$ npm install hexo-deployer-git --save
输入代码上传到Github:
1
2
3$ hexo clean 清除静态网站
$ hexo g 生成静态网站
$ hexo d 上传到Github输入github用户名,密码(仅第一次上传)。
等待几分钟后,打开:http://你的用户名.github.io 验证。